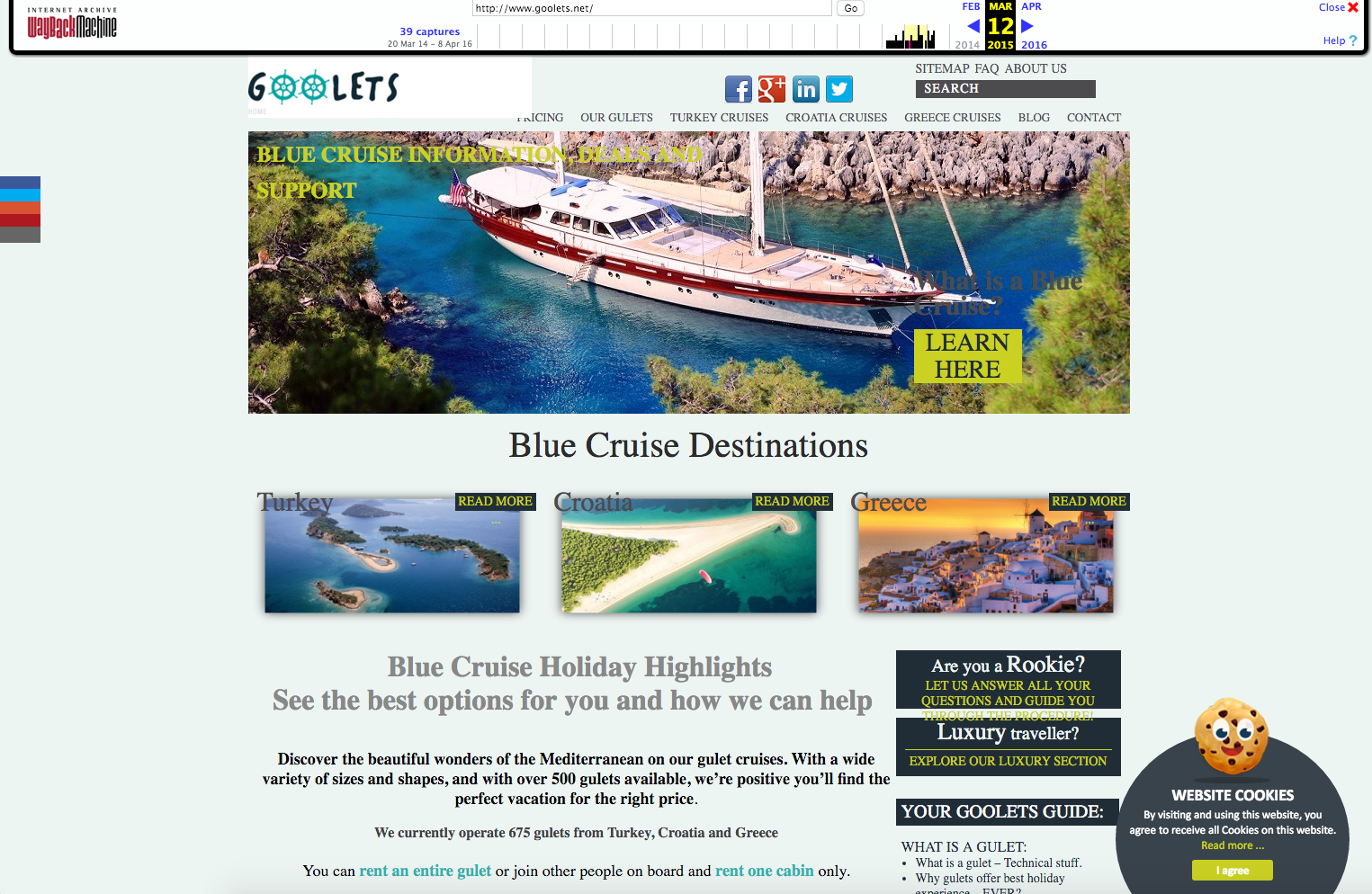
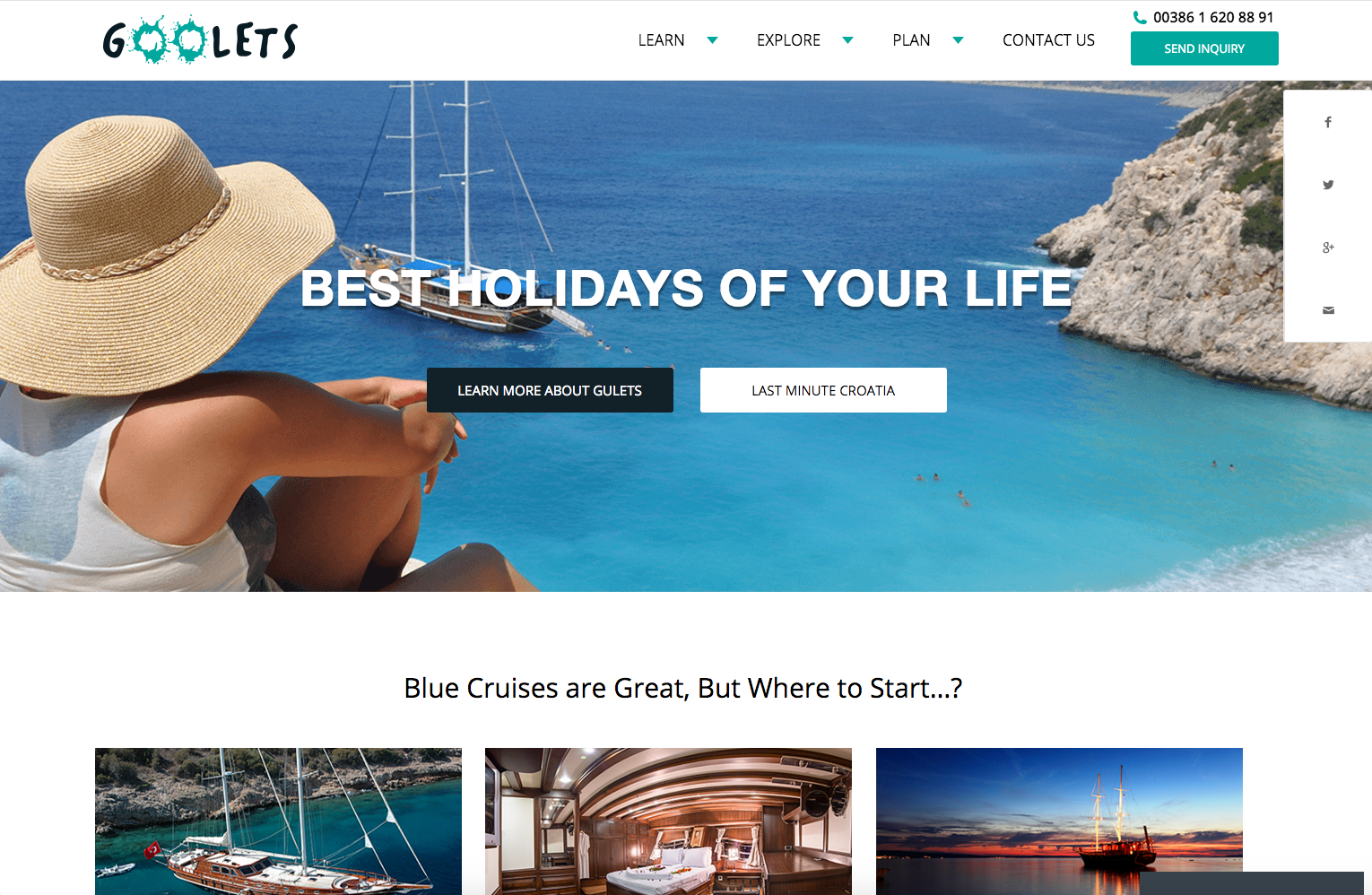
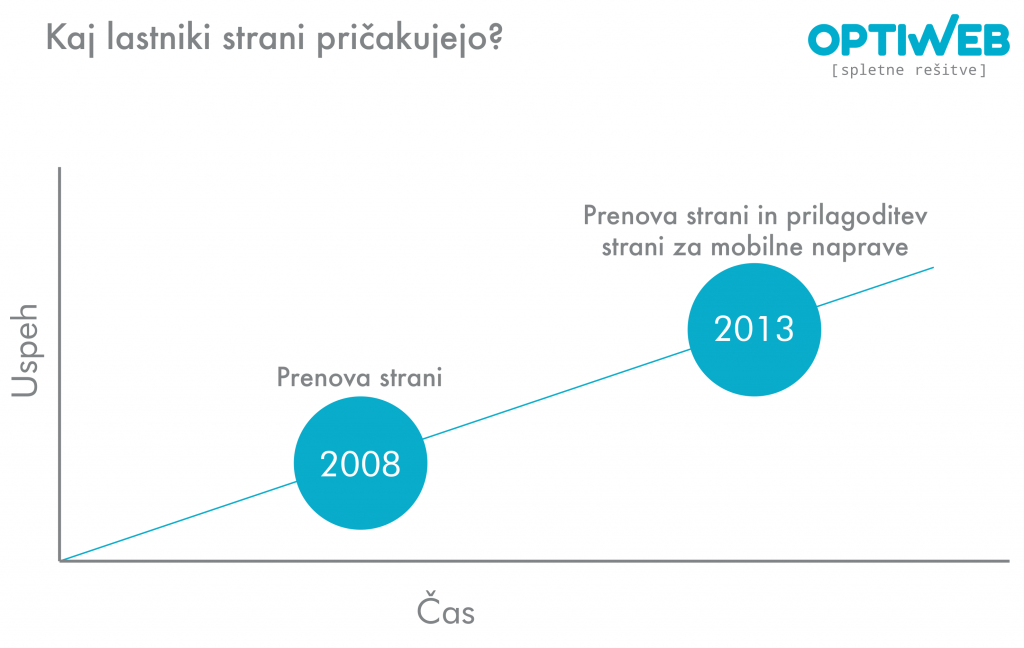
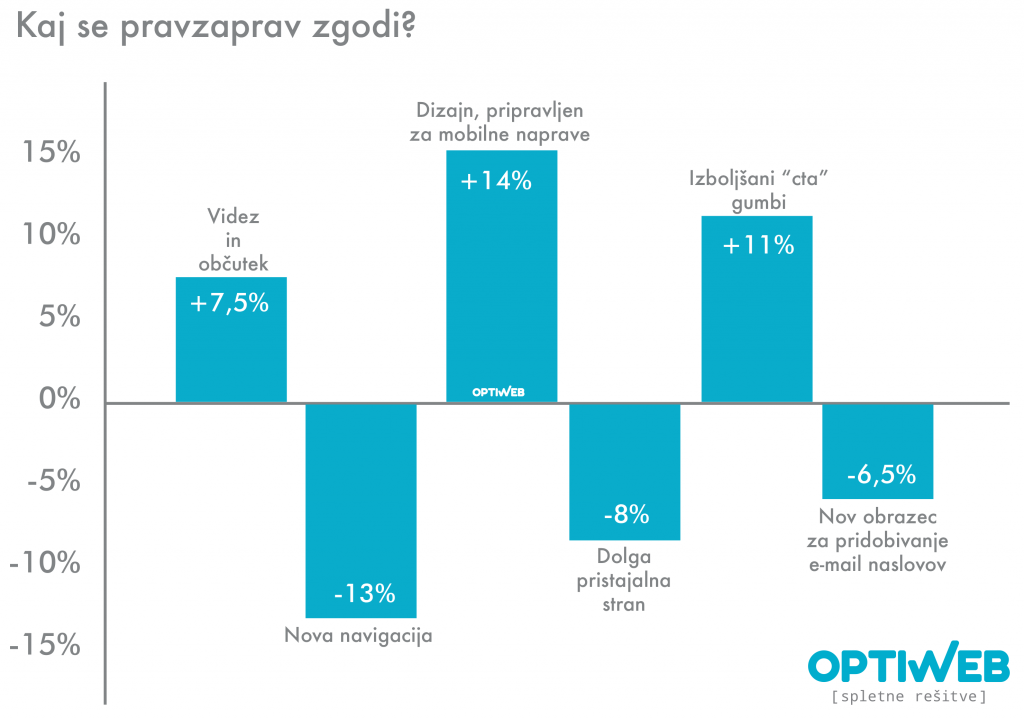
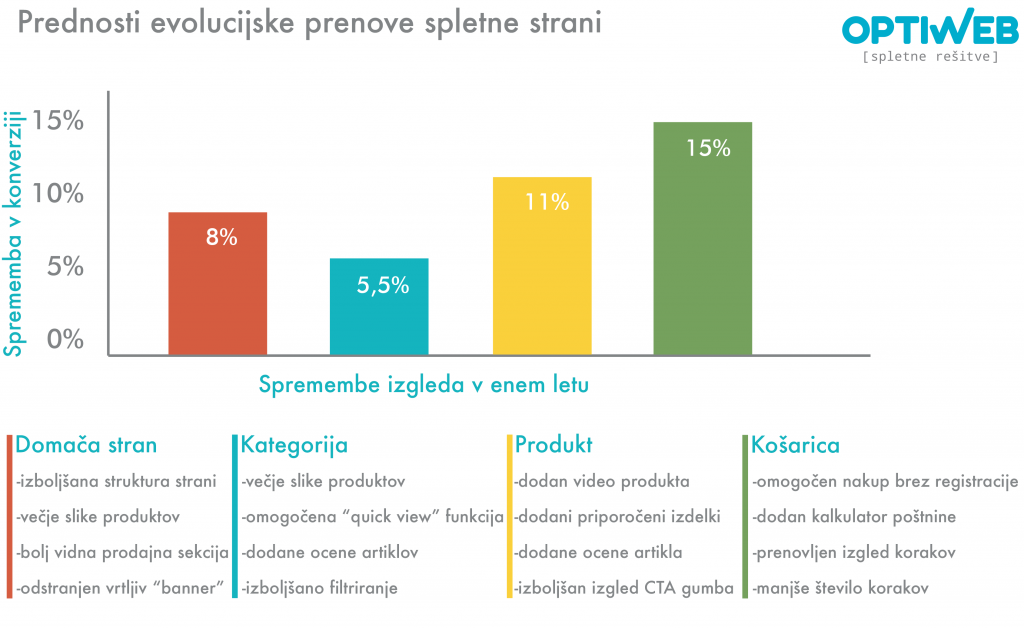
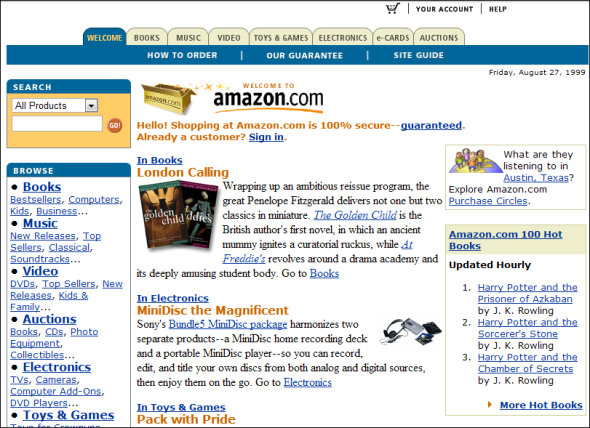
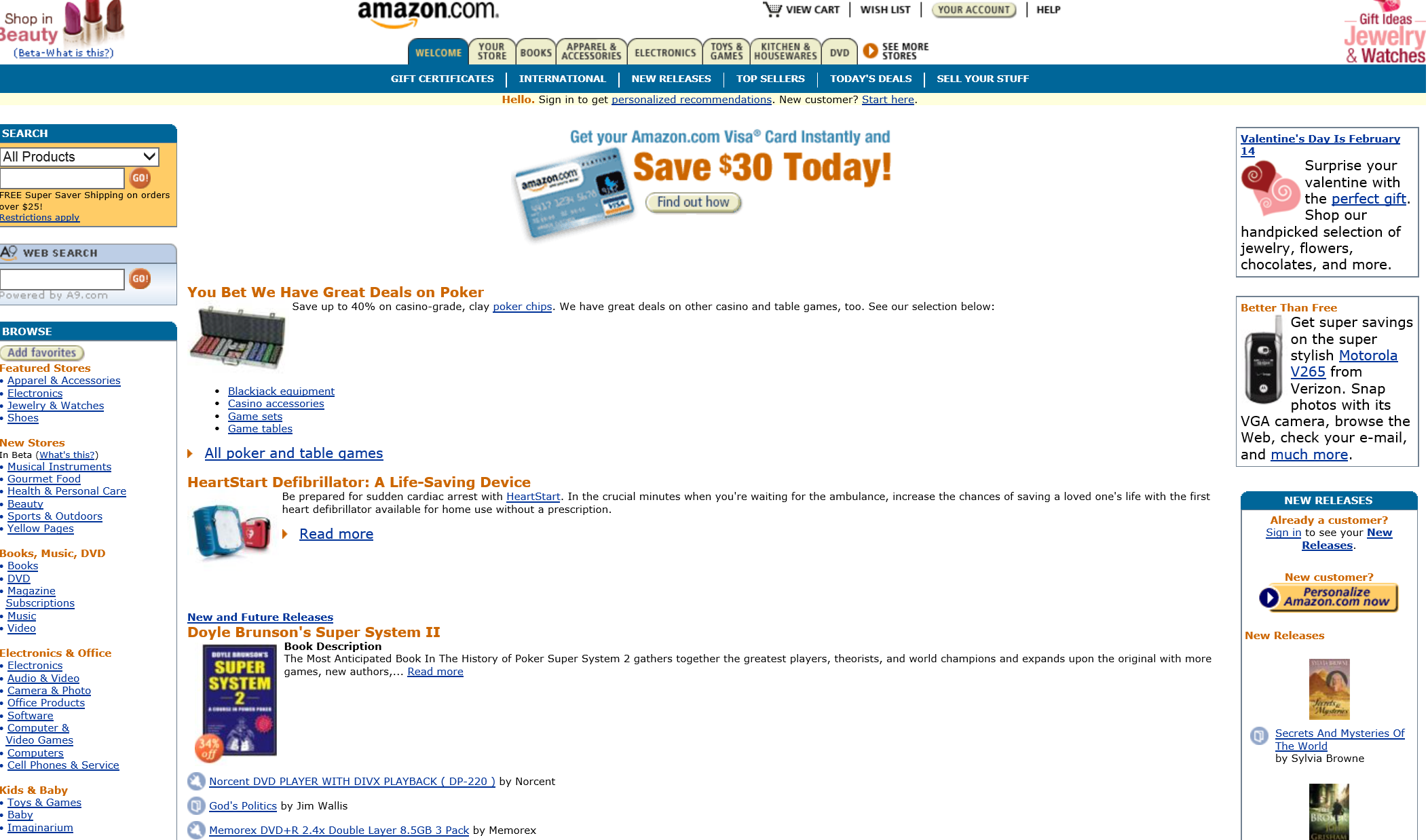
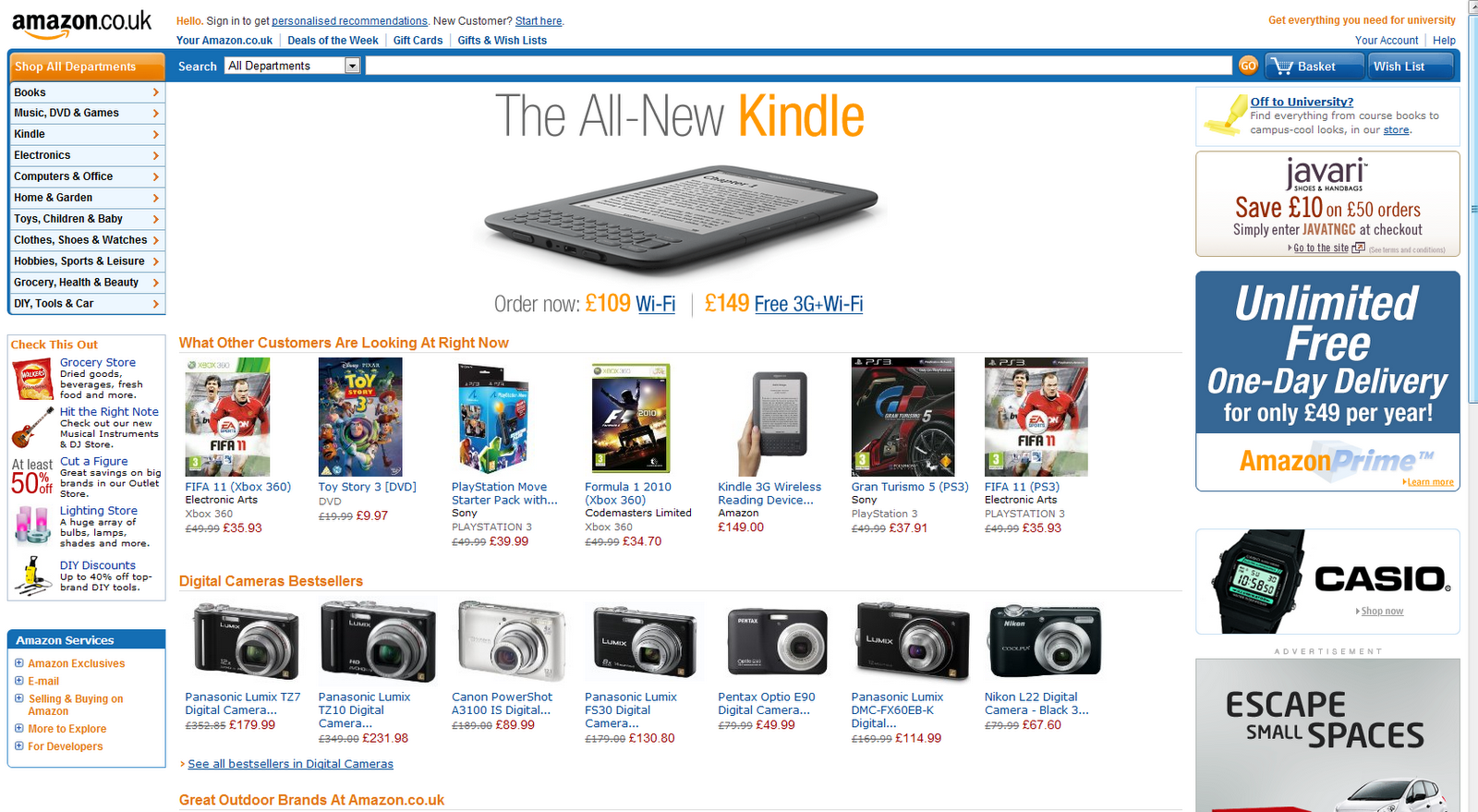
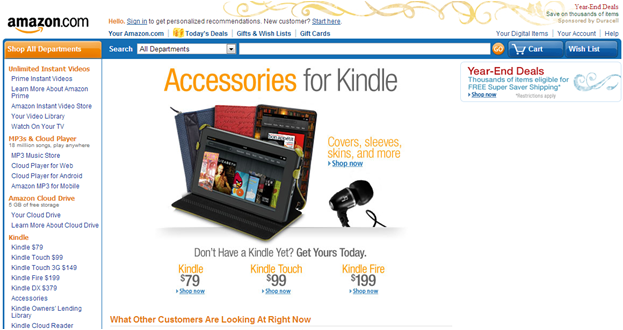
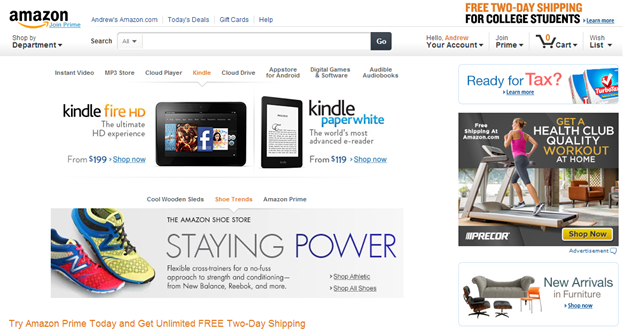
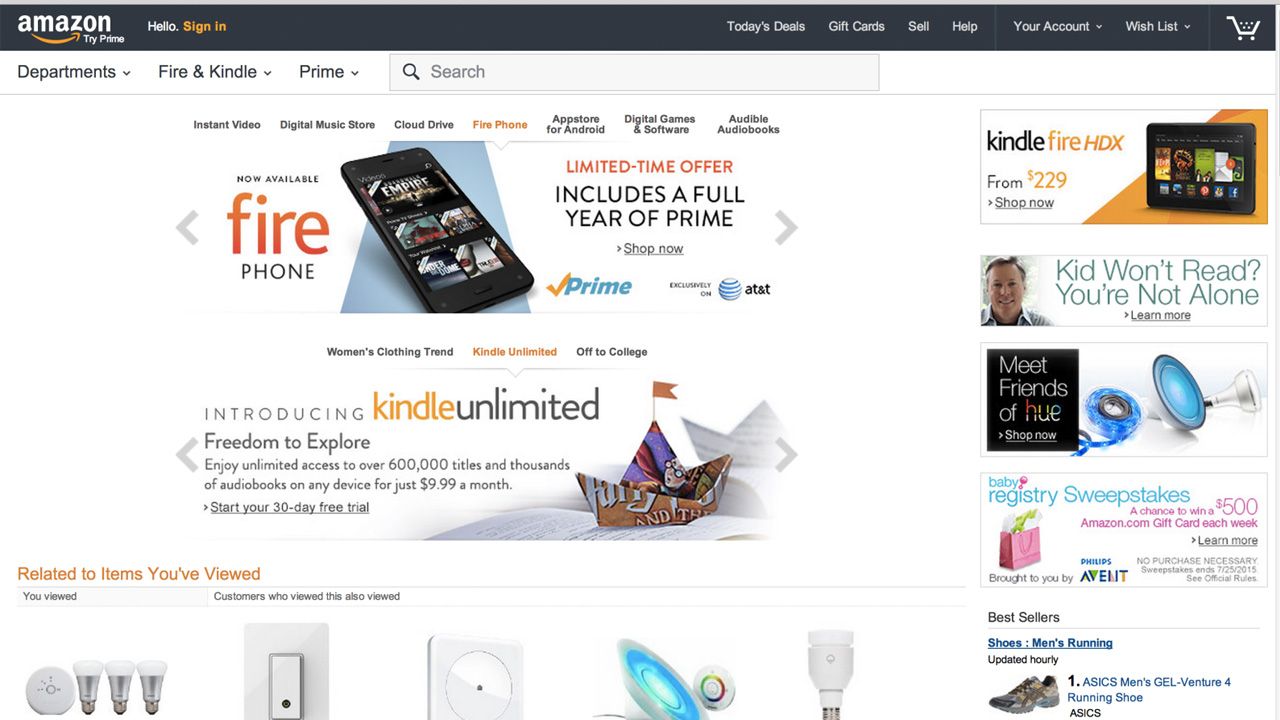
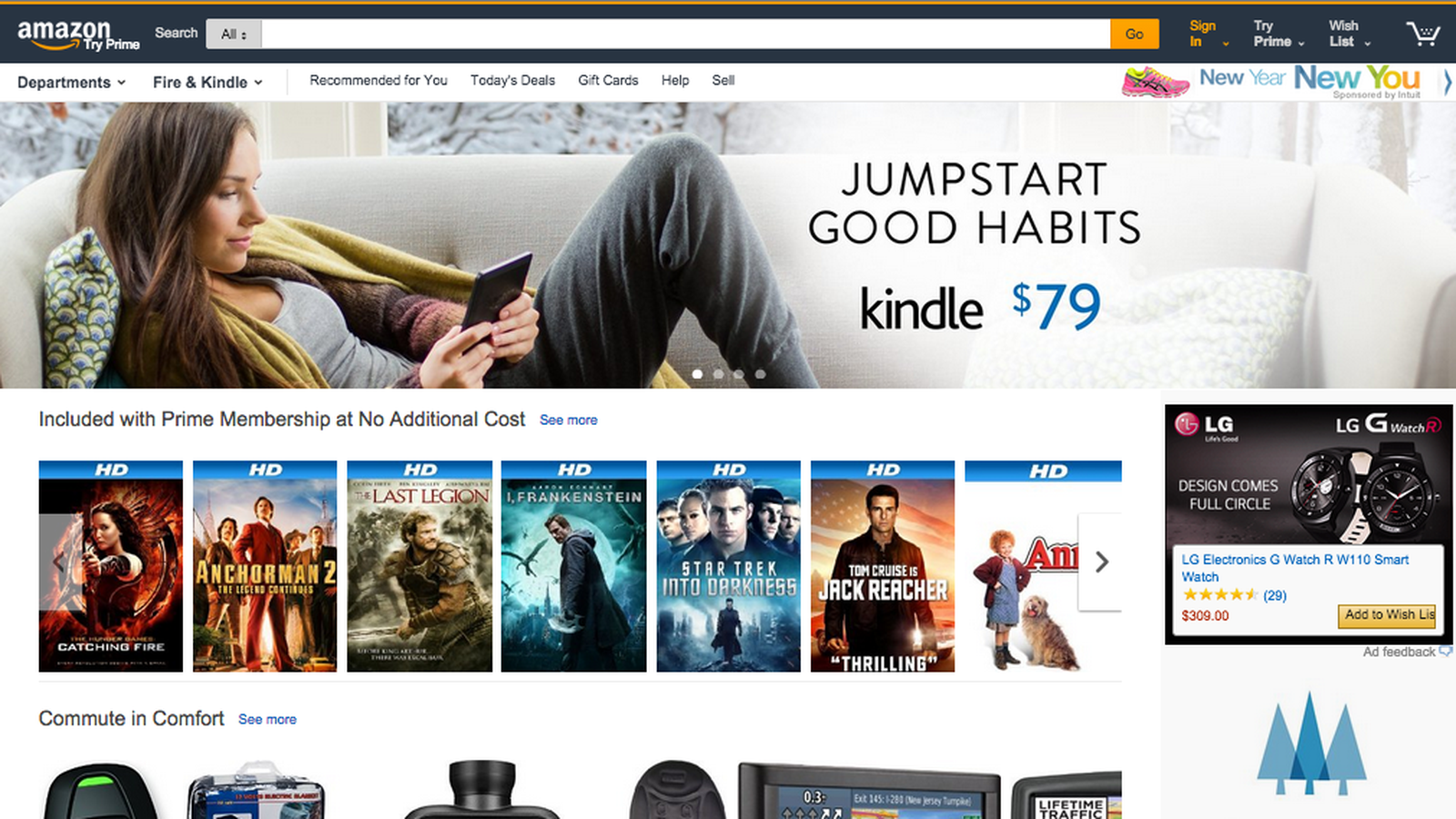
Na zgornjih slikah opazimo, da Amazon v 17 letih ni naredil niti ene radikalne prenove, ampak je prenovo izvajal korak za korakom. S takšnim pristopom so pri podjetju spremljali in A/B testirali vsako manjšo spremembo posebej ter s tem izključili možnost, da ne bi vedeli, kaj je pozitivno/negativno vplivalo na konverzijo.
Kdaj se torej odločiti za radikalno prenovo?
- Spremembe manjših testov so majhne ali pa jih sploh ni – Skozi leta ste staro stran prenavljali in evolucijsko nadgrajevali ter optimizirali konverzijo, ampak sedaj rezultatov ob manjših spremembah skoraj ni več. V tem primeru ste dosegli lokalni maksimum. Boljša opcija so v tem primeru še inovativni A/B testi, kjer izvajamo več sprememb na enkrat.
- Tehnologija, ki jo stran uporablja, je zastarela – Sistem za urejanje strani je zastaral do te mere, da nam ne omogoča nadgradnje trenutne verzije, videza ali funkcionalnosti strani. V letih od 2013 naprej, ko je uporaba mobilnih naprav drastično zrasla, je to eden glavnih razlogov za radikalne prenove. V zadnjem času je eden od podobnih razlogov tudi uporaba Flash elementov na strani, ki na mnogih novih napravah sploh ni podprt.
- Arhitektura strani je podrta – Vaša stran je praktično kup nereda in ne funkcionira tako, kot to pričakujejo uporabniki. Skozi leta ste malenkostno spremenili poslovne cilje, predelali meni in določene strani naredili skoraj nedostopne. Ko so te strani spet postale pomembne, ste jih vključili v meni, nekaj pa preprosto ugasnili.
- Majhna stopnja konverzije na več straneh – če se na vsaki izmed vaših podstrani dogaja, da je stopnja konverzije nizka, bounce rate visok ali pa si obiskovalci pogledajo premalo strani, je tudi to lahko eden od razlogov za radikalno prenovo.
In kdaj za evolucijsko?
- Trenutni videz je “dovolj dober”
- Stran nima večjih tehničnih ovir.
- Na strani je v povprečju veliko stalnih uporabnikov, ki so navajeni na trenutni videz.
- Stran ima dovolj obiska, da lahko izpeljete vsaj 1 A/B test na mesec.
Kako se ob radikalni prenovi spopasti z Googlovimi algoritmi za SEO optimizacijo?
Pri radikalni prenovi spletne strani je s SEO vidika največkrat napaka ta, da si ob spremembi url strukture ne uredimo preusmeritev, kar vodi do padcev na iskalnikih ali do tega, da s partnerskih strani obiskovalci pristanejo na neobstoječi strani in jim brskalnik pokaže “404 error page”.
Pred prenovo:
Analiza obstoječe vsebine: Preden se lotimo radikalne prenove spletne strani je pomembno, da naredimo analizo obstoječe vsebine in določimo najpomembnejše strani, ki so trenutno uvrščene visoko v iskalnikih in generirajo veliko prometa. Analiza obstoječe vsebine naj nam bo vodilo, katera vsebina mora na novi strani ostati.
Analiza obstoječih povratnih povezav: S pomočjo orodij, kot so ahrefs, moz open site explorer ali pa majestic je treba opraviti analizo povratnih povezav, ki kažejo na našo stran. Ta analiza naj bo kasneje naš zemljevid za preusmeritve, ki jih moramo opraviti, ko poznamo strukturo svoje nove strani. Ta točka je eden ključnih elementov za SEO ob prenovi url strukture strani.
Ne pozabite na osnove: H1, title oznake, alt oznake pri slikah, prava vsebina in podobne osnovne stvari SEO optimizacije so ob prenovi prav tako pomembne, kot na stari strani. Več o osnovnih stvareh pa tu: osnove seo za spletne trgovine, splošne osnove o seo optimizaciji.
Dodajte svojo 404 stran: Ni strani, kjer ne bi obstajala vsaj 1 pokvarjena povezava. Ustvarite novo stran, ki se pokaže ob 404 napaki, ki naj vsebuje povezave, kamor lahko preusmerite obiskovalce, če nekako obiščejo to stran.
Po prenovi:
Dodajte 301 preusmeritve: Če ste med prenovo spreminjali tudi strukturo URL povezav, je dodajanje 301 preusmeritev nujno potrebno. Priporočeno je, da vso staro vsebino preusmerite na enako vsebino, ki je na novih povezavah ali na podlagi analize povratnih povezav preusmerite stare povezave na nove. Če nova stran ne vsebuje enake vsebine, jo preusmerimo na najbolj podobno vsebino ali v najslabšem primeru na domačo stran. Več o preusmeritvah pa tukaj.
Prepričajte se, da nova stran ne blokira googlovih robotov: Naložite Robots.txt datoteko na naslov www.domena.si/robots.txt in sitemap.xml, ki ga predložite v Googlov “Search Console”. Navodila, kako to urediti, se nahajajo tukaj.
Odločite se za videz vaše domene: Ena najpogostejših napak pri SEO optimizaciji je tudi, da Googlu dovolimo, da enako vsebino vidi na naši domeni z www. oznako in brez nje. Kako nastaviti domeno, ki naj bo privzeta, si lahko preberete na googlovih straneh ali pa na našem blogu.
[contact-form-7 id=”10949″ title=”SEO Checklist ob prenovi spletne strani”]
Kako nam analitika lahko pomaga, ko se odločimo za radikalno prenovo?
Tudi če je radikalna prenova edina možnost, ki jo imamo in kljub temu, da takšna prenova ni v celoti merljiva, nikakor ne smemo zanemariti analitike. Pri radikalni prenovi spletne strani nastane problem, ker se po prenovi ne moremo več vrniti v čas pred tem. Spremljanje analitike nam v tem primeru zagotovi, da lahko hitro opazimo probleme, kot so znižana stopnja konverzije ali pa precej manjši obisk z organskih kanalov in povečan bounce rate iz “referral” kanalov, ker pristanejo na 404 error strani.
V zadnjem času je popularno tudi brezplačno analitično orodje Hotjar, ki vam omogoča snemanje vedenja uporabnikov, izdelavo heatmapov, kreiranje vprašalnikov in tudi postavitev prodajnih lijakov, kjer lahko hitro vidimo osip prometa na določenih korakih.
Osnovne metrike v Google Analytics ob radikalni prenovi:
- Stopnja konverzije (conversion rate)!
- Stopnja obiskov ene strani (bounce rate)
- Seje (sessions), razdeljene glede na kanale (najbolj pomemben kanal v tem primeru naj bo “Organic Search”)
- Strani/sejo (pages/session)
- Povprečno trajanje seje
Ko na določenih delih opazimo negativne spremembe, je najboljši način, da jih poskusimo čim prej odpraviti z A/B testiranjem. Ko postavimo kontrolno in testno verzijo nove strani, pa se moramo osredotočiti tudi na relevantnost rezultatov. Za računanje relevantnosti A/B testa nam lahko pomaga ta kalkulator.
Kako so se z radikalno prenovo spopadli na eni od večjih slovenskih spletnih strani?
Matej Kolšek, direktor uredništva in marketinga na priljubljenem slovenskem primerjalniku cen, ceneje.si nam je takole pojasnil, kako so se leta 2013 prenove lotili pri njih, kakšne izzive je to predstavljalo za marketinški oddelek, kako so se izognili padcem na SEO področju in na področju konverzij na sami spletni strani:
“Na ceneje.si, vodilnem portalu za primerjalno nakupovanje v Sloveniji, smo pred dvema letom lansirali celovito prenovo uporabniške izkušnje, kar vsebuje tako grafično podobo, vsebinsko nadgradnjo kot tudi tehnično prenovo celotne platforme. Celoten projekt prenove (vključno z mednarodnim benchmarkingom, brainstormingi, idejnimi rešitvami, mock-upi in prej omenjenim dizajnom, vsebino ter platformo) je trajal več kot 1 leto, sodelovalo pa je več kot 15 ljudi – programerjev, marketingašev in urednikov.
Ob tako obsežnem posegu smo naleteli na ogromno izzivov, saj je najtežje doseči hkratno usklajenost sprememb na omenjenih področjih. Za prenovo smo pripravili vse ključne KPI-je, ki smo jih želeli izboljšati oz. ohraniti na istih ravneh, nekatere pa smo ukinili, saj v sodobni uporabniški izkušnji niso bili več ključnega pomena.
Poleg grafičnega in tehničnega dela sta velik izziv predstavljala SEO ter način spremljanja rezultatov prenove. Za SEO je bilo treba pripraviti mappinge novih in starih URL-jev, nove meta oznake, microdata, robots.txt, prenovo obsežnih struktur sitemapov in podobno. Spremljanje rezultatov prenove oz. KPI-jev je pri celovitih rešitvah oteženo oz. marsikje celo onemogočeno, saj se ne da z gotovostjo trditi, da je neka sprememba vplivala na rezultat zaradi več hkratnih spremenljivk. Temu smo se na neki način izognili tako, da smo izvedli A-B teste na ključnih podstraneh, in sicer na način, da smo ohranili star dizajn ter ga primerjali z novim; vse skupaj na live spletni strani na vzorcu več deset tisoč prikazov strani, kar je zagotavljalo zanesljiv vzorec. Brez A-B testiranja bi bile ugotovitve plod ugibanj in s tem bi obstajalo večje tveganje za slabši rezultat od prejšnjega stanja oz. pričakovanega novega.
Kot KPI kazalnike je (poleg stalnih splošnih: pozicije na iskalnikih, deleži virov obiska, pages / visit, bounce rate, % exit, ) dobro preveriti celoten “flow” uporabnikov na vseh ključnih ciljnih straneh, saj s tem preverimo večino našega prometa (tako v smislu števila uporabnikov kot finančnega). Razlika lahko nastane tudi med obstoječimi ter novimi uporabniki, saj so eni navajeni na star način, drugi pa neobremenjeno uporabljajo novo rešitev. Kazalnike je treba spremljati dlje časa (oz. stalno) po prenovi, saj se nekatere spremembe lahko pokažejo skozi čas, ko se uporabniki navadijo na drugačno izkušnjo.
Pri merjenju konverzij obstaja največja nevarnost za napake, saj lahko na videz boljša uporabniška izkušnja celo zniža konverzijo. Ni univerzalnega recepta, kako zagotoviti boljšo konverzijo v nakup (oz. karkoli se meri kot konverzijo), temveč je ključno testiranje. Na ceneje.si smo izdelali več različnih produktnih strani, ki so se razlikovale od makro do mikro sprememb, tako da smo že z enkratnim A-B testom prišli do ključnih odgovorov ter nato le nadaljevali z mikro spremembami za doseganje še boljših rezultatov. Najboljši rezultat se je od najslabšega razlikoval za več kot 100 %, kar potrjuje dejstvo, da brez testiranja tavamo v temi. Še bolj zanimivo je to, da te po testiranju včasih rezultat preseneti, saj je zmagovalna kombinacija lahko tista, ki ni bila tvoj favorit.”
Čas je za testiranje!
Testiranje zajema zgolj tehnično implementacijo potrebnih orodij, kot so eksperimenti v Google Analytics ali pa orodja, kot je Optimizely ali pa Visual Website Optimizer. Najtežji izzivi pri optimizaciji konverzije je pravzaprav iskanje razlogov kje in zakaj naša stran “pušča denar”. Ena večjih napak, ko izvajamo A/B teste, je tudi ta, da včasih ljudje pozabijo meriti končni cilj, medtem ko se preveč posvečajo mikro konverzijam, ki se na koncu izkažejo za negativne. Če potrebujete pomoč pri prenovi spletne strani ali pri optimizaciji konverzije na vaši aktualni strani vas vabim, da nas kontaktirate preko kontaktnega obrazca za začetek projekta.