Prednosti takega priročnika
Oblikovalec veliko lažje oblikuje spletno stran, če le sledi pravilom oz. smernicam, ki so zbrane v priročniku. Ta omogoča večjo preglednost in organiziranost elementov, ki jih oblikovalec uporablja, pripomore pa tudi k preglednosti CSS kode. Ko je stran izdelana, so pogosto potrebni popravki ali pa se izdelajo nove podstrani, ki jih lahko obstoječi oblikovalec preda drugemu, ki ureja nadaljnje elemente. Priročnik za oblikovanje spletne strani zagotavlja večjo preglednost nad videzom in občutkom (ang. “look & feel”) elementov na spletni strani in je zato nepogrešljiv pri tovrstnih sodelovanjih. Priporočljiv oziroma skorajda nujen je v večjih podjetjih, kjer med seboj sodeluje več oblikovalcev, saj priročnik pomaga ohranjati konsistenco strani.
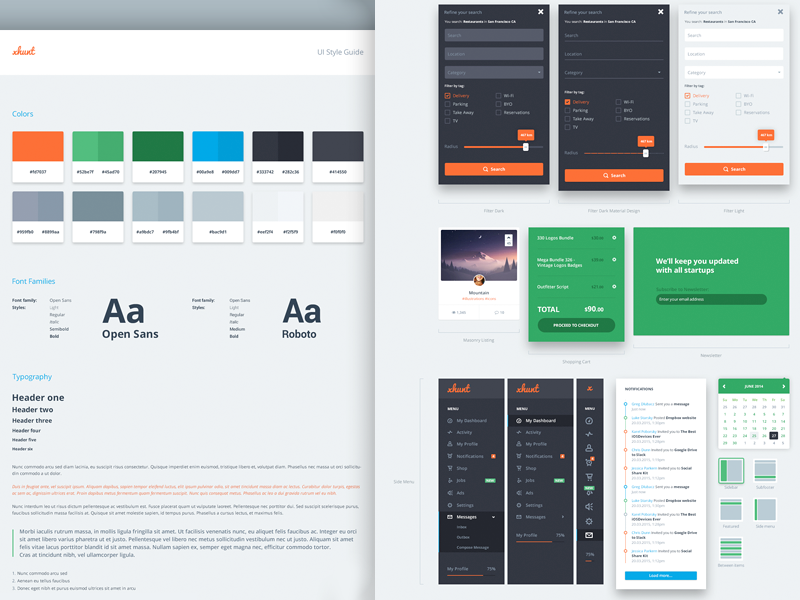
Predstavitev stilov
Preden določimo elemente spletne strani, moramo analizirati poslovanje podjetja, obstoječe in potencialne stranke, vizijo, poslanstvo, in storitve, ki jih nudi. Veliko časa je treba nameniti predvsem analizi uporabnikov oziroma (potencialnih) kupce, ki bodo dostopali na spletno stran, kajti le s tem, da se uporabniška izkušnja prilagodi njim, bo stran služila svojemu namenu. Pri sami zasnovi je super, če nam uspe izbrati srednjo pot, ki upošteva tako želje naročnika kot potencialnih uporabnikov. Za dober končni rezultat oziroma doseženo konverzijo (nakup, prijava na e-novice, povpraševanje, registracija …) pa je vsekakor zelo pomembno, da predvidimo obnašanje, navade in želje potencialnih kupcev, s pomočjo analitike pa analiziramo nakupno pot obstoječih.
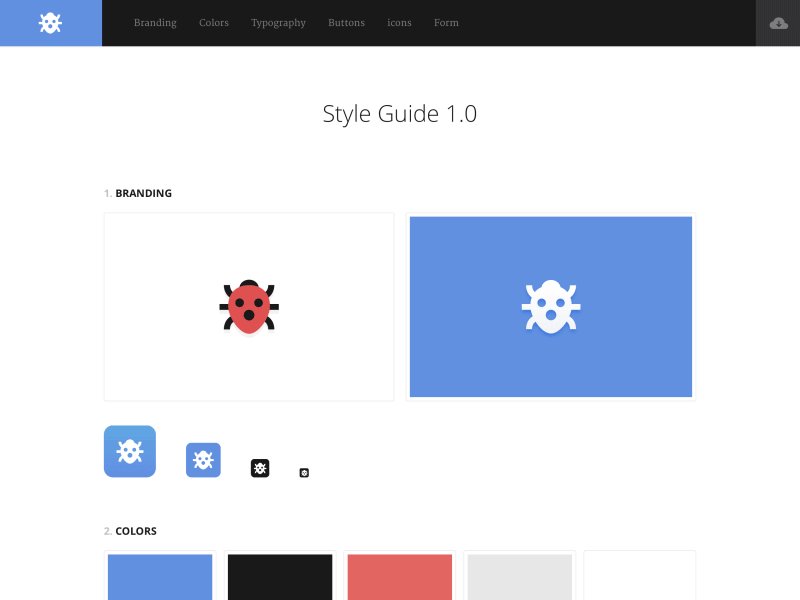
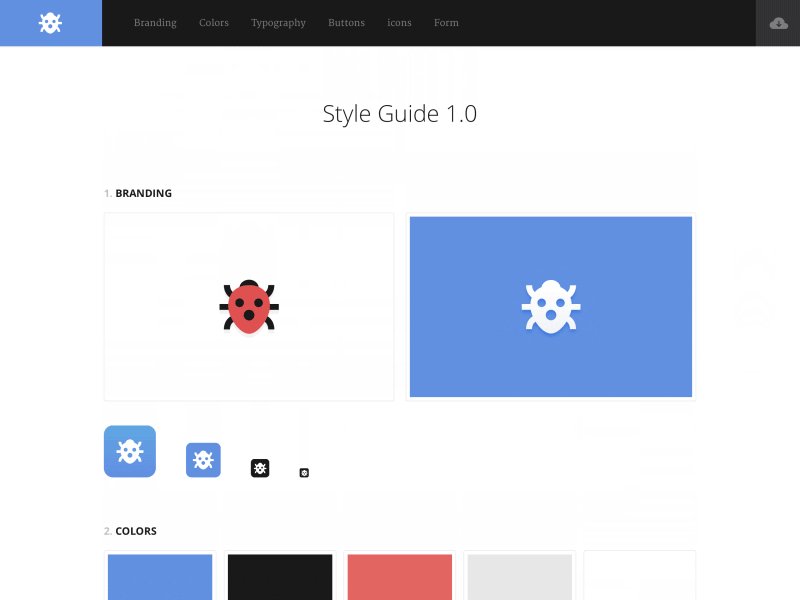
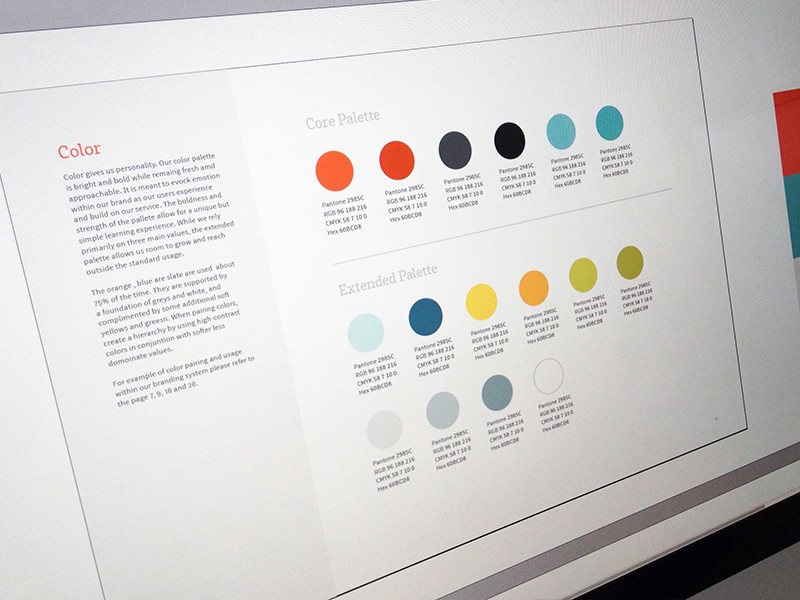
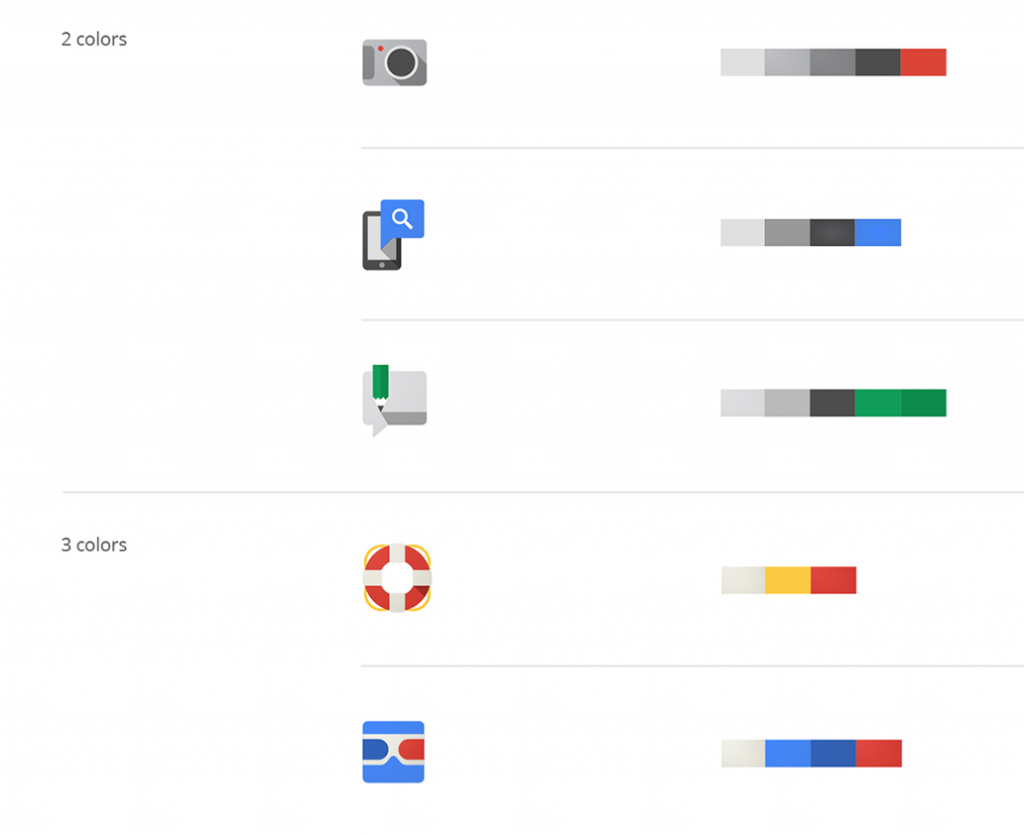
1. Barve
V prvi vrsti moramo določiti glavne primarne in sekundarne barve. Primarne barve so glavne barve, ki so prepoznavni del podjetja, sekundarne barve pa dodatne barve, ki služijo za poudarke.
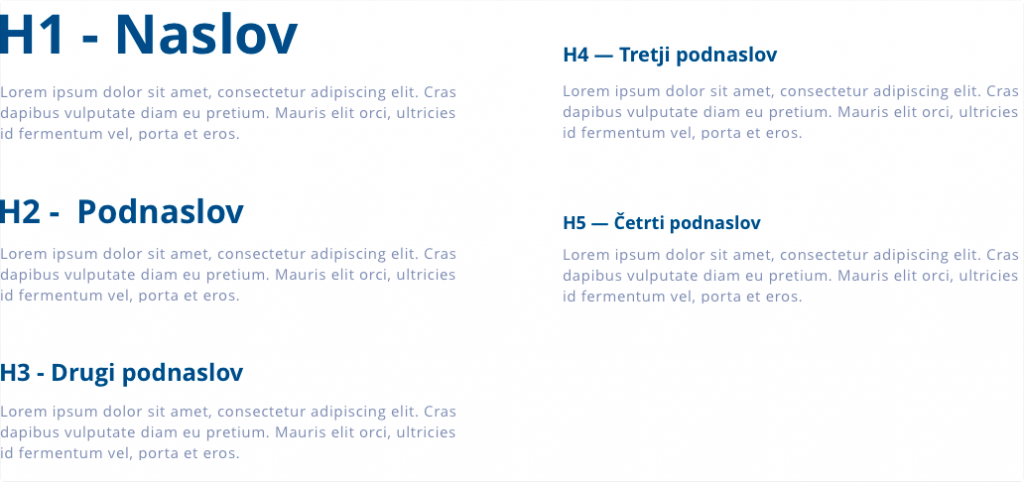
Naslove je priporočljivo oblikovati v temnejši barvi, barvo besedila pa v svetlejši ali isti barvni vrednosti. Dobro je, da barva pisave ni povsem črna, ampak raje izbirajte med svetlejšimi odtenki črne, saj ti delujejo bolj nežno, in so bolj berljivi. Najprej je potrebno določiti primarne barve, iz katerih določimo še sekundarne, od temnih do svetlih tonov, poleg teh pa še dodatne barve določenega področja. Tako oblikujemo barvno paleto, kjer se nasprotujoče oz. kontrastne barve uporabi za poudarke.
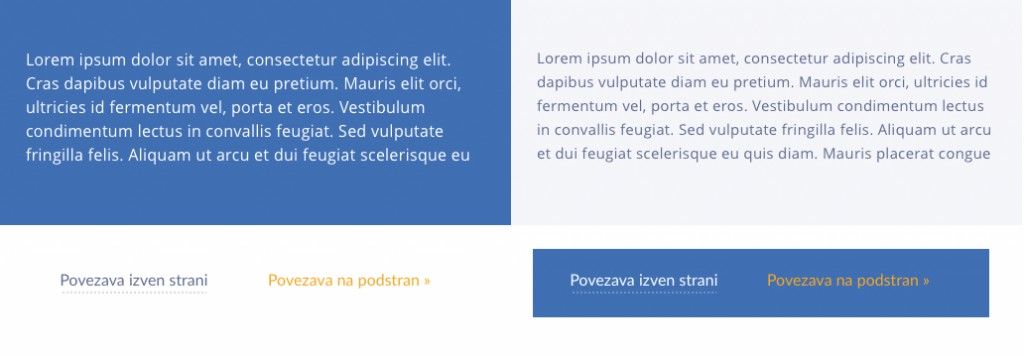
Barve smo določili, zdaj pa jih moramo skupaj z besedilom primerjati na različnih podlagah in tako določiti, na kakšni barvni podlagi se bo pojavljalo besedilo. Paziti moramo, da bo barva besedila v kombinaciji s podlago dovolj berljiva. Pri izbiranju ustrezne barve gumbov, ozadja itd. je dobro, da razmislimo tudi o tem, kako barve vplivajo na človeka oz. psihologiji barv, kar je za uporabnika posebej pomembno na spletni strani, saj smo ljudje vizualna bitja. Tako se bomo lažje približali ciljni publiki in zagotovili boljšo uporabniško izkušnjo strani ter privabili večje število potencialnih kupcev.