12. Optimizacija spletnih strani zajema tudi slike? O, seveda! #imageSEO
Slikovno gradivo je seveda obvezen sestavni del vsakega spletnega mesta, saj razbijejo monotonost besedila, ponazarjajo informacije v njem, poskrbijo za dodatne podatke, obiskovalca preprosto zabavajo in še mnogo več. Čim privlačnejše slike produktov so tako rekoč nujne za vsakega spletnega trgovca, ki da kaj nase, blogerji pa denimo z grafičnimi popestritvami učinkovito začinijo svoje pripovedi in ponazorijo ideje.
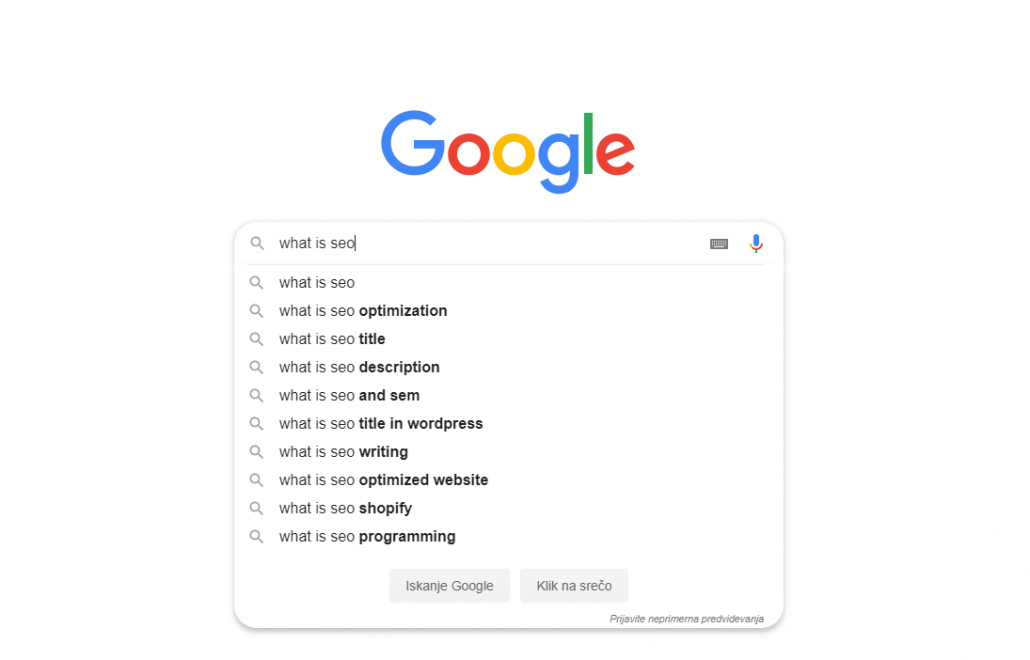
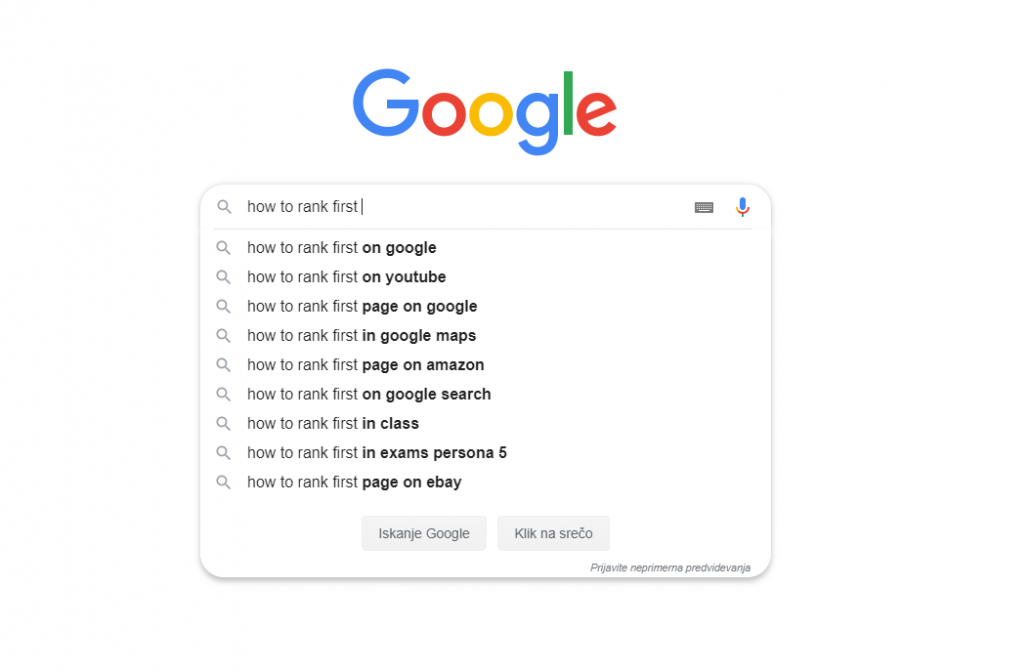
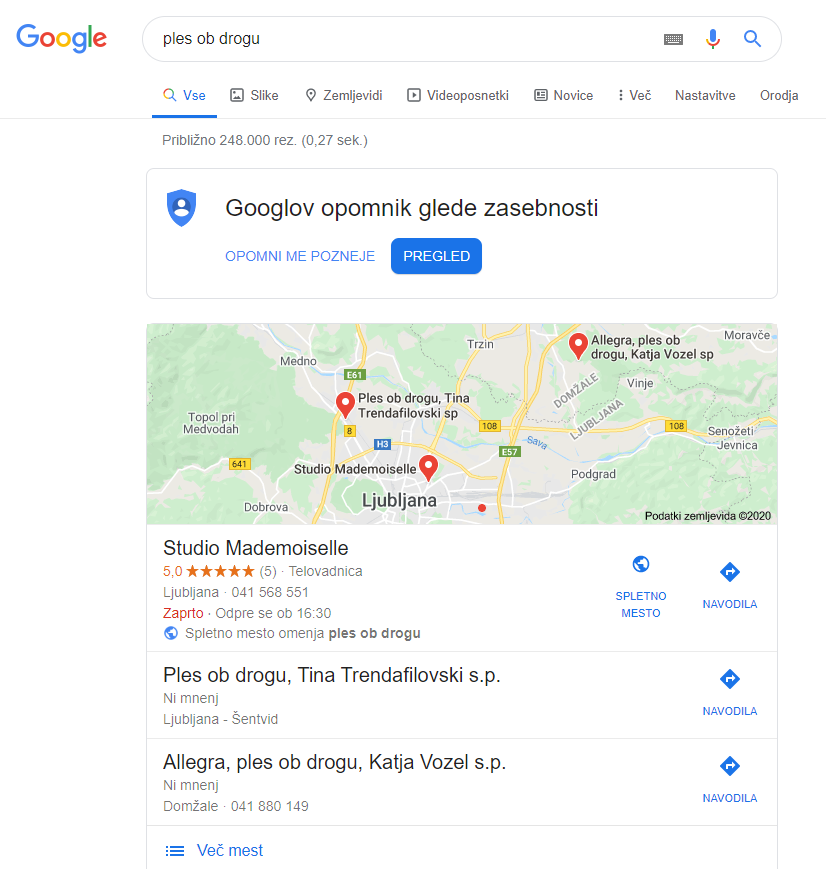
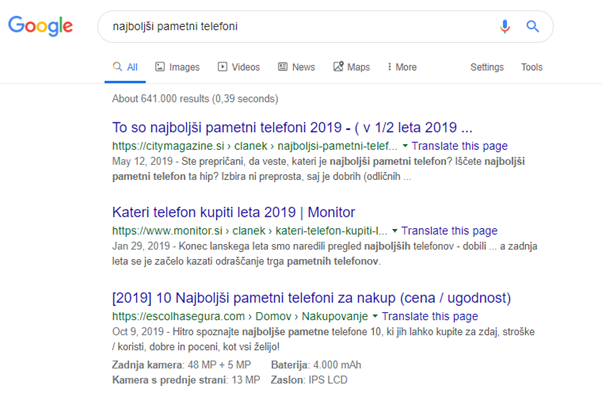
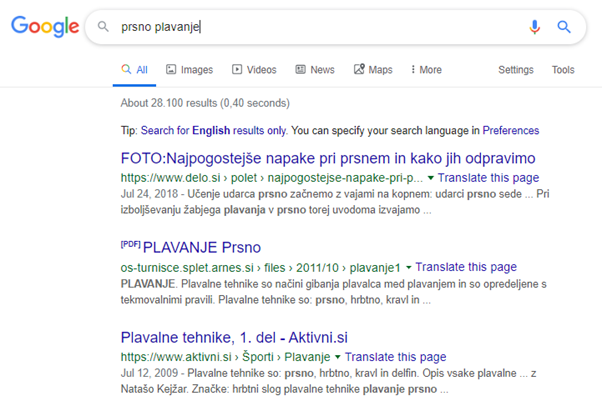
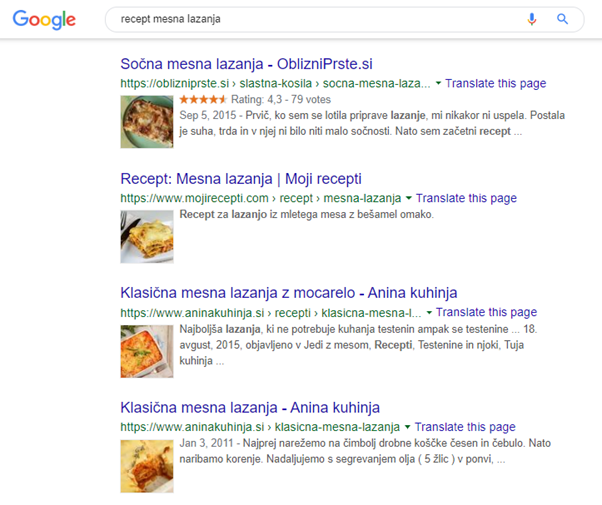
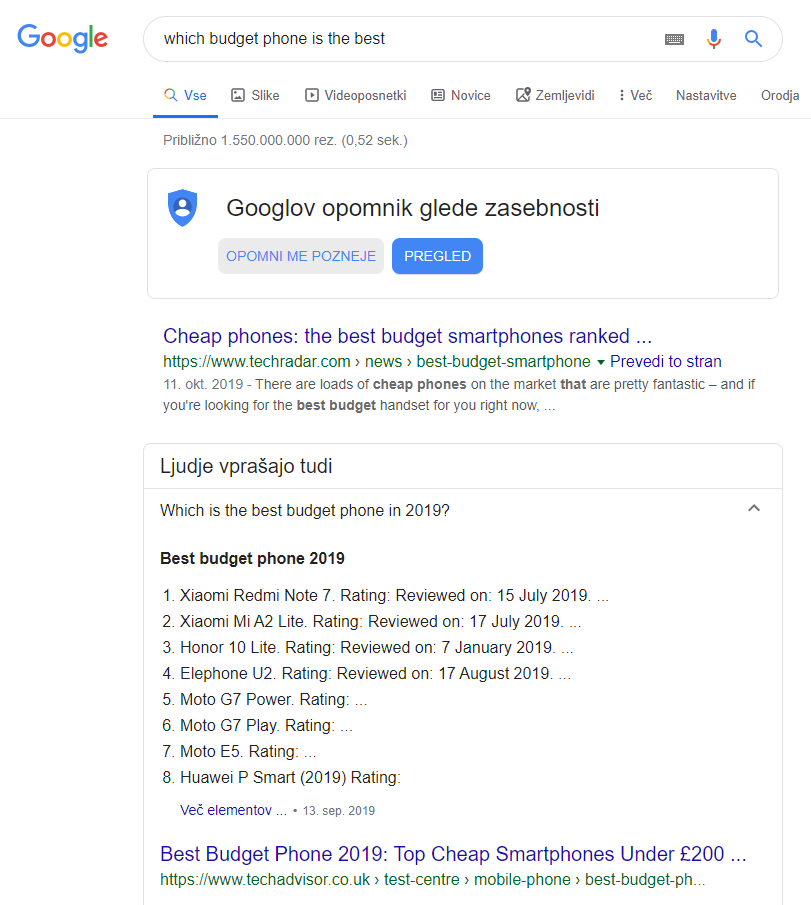
Toda kako poskrbeti, da s pomočjo slik spletnemu mestu pomagamo tudi na področju optimizacije? Vprašanje je več kot na mestu že zato, ker se vse več uporabnikov Googla poslužuje t.i. slikovnega iskanja (Image search), kar pomeni, da primerne zadetke iščejo med slikovnimi rezultati. Prav zato se izplača slikovno gradivo prilagoditi tako, da ga bodo iskalni algoritmi zlahka odkrili in primerno umestili. V tem primeru boste namreč tudi s pomočjo slik privabili svež organski promet. Poglejmo si, kako to doseči …
Najprej poskrbite za relevantne slike. Ne dodajajte slikovnega materiala le zato, da odkljukate eno od postavk na seznamu, temveč poskrbite, da boste s slikami podprli besedilo. Takšne slike boste lažje opremili z elementi, ki vam bodo v pomoč pri lovu na organski promet.
Slikovno datoteko tudi pravilno poimenujte, torej z relevantno ključno besedo ali vsaj s pojmom, ki je pomensko povezan z vašo ključno iskalno. Če denimo slika prikazuje skodelico, okrašeno z rožami, pozabite na ime tipa “DSC4579.jpg”, temveč uporabite ustrezno frazo, denimo “skodelica-z-rozami.jpg”. Kot lahko vidite, so sestavni deli povezani z vezaji, šumniki pa si niso priborili mesta v imenu. Tako naj bo tudi v vašem primeru.
Poskrbite tudi za ustrezen format. Format jpeg je primeren za večje slike, ki bodo tudi v primeru manjše velikosti datoteke ohranile žive barve, za logotipe ali ikone priporočamo format svg, za transparentna ozadja pa je tu format png.
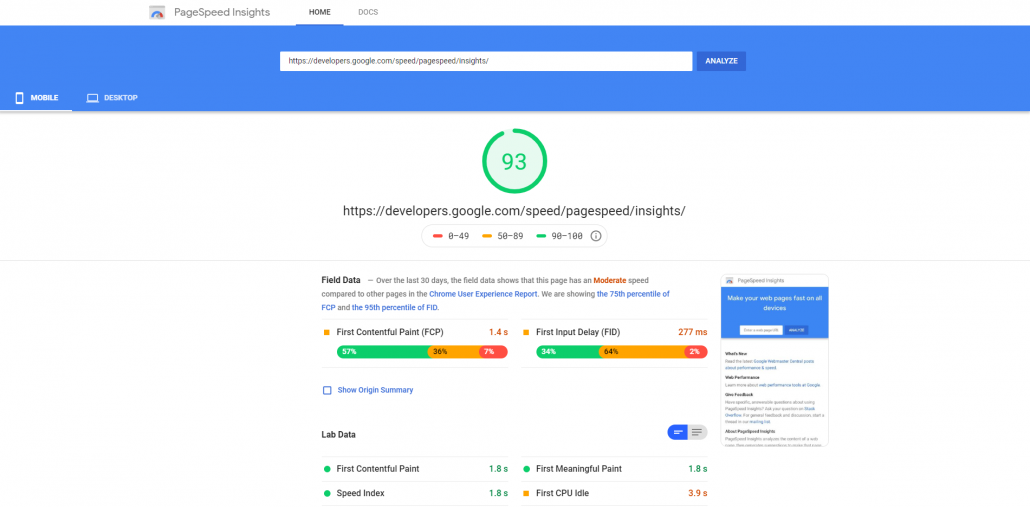
Pozabiti ne gre niti na dimenzije slike in velikost same slikovne datoteke. Predvsem ko slike večjega formata uporabljate v pomanjšani različici, je smotrno prilagoditi resolucijo, saj boste tako močno vplivali na krajši čas nalaganja. Slednjega lahko še izboljšate, če velikost datoteke karseda pomanjšate, kar je mogoče doseči s pomočjo spletnih orodij, kakršno je denimo TinyPNG.
Sedaj je na vrsti še tekstovni del, ki se nanaša na napise pod slikami ter nadomestne oz. alt opise. Tisti prvi bodo nedvomno v pomoč obiskovalcem, ki bodo na hitro ošvrknili stran, saj si bodo pri tem najlažje pomagali z naslovi, podnaslovi ter tovrstnimi komentarji pod slikami. Druga kategorija pa je za SEO še posebej bistvena.
Nadomestne oznake (ang. alt tags) so namreč kratka besedila, s pomočjo katerih iskalnikom povemo, kaj prikazuje slikovna datoteka. Še posebej do izraza pridejo takrat, kadar brskalnik ne more naložiti določene slike, saj ta v takšnih primerih namesto slikovnega gradiva pokaže kratek opis dogajanja ali predmeta na njej, v posebno pomoč pa so tudi iskalnikom, saj jim omogočajo prepoznati vsebino slik in jih pravilno umestiti. Prav zaradi tovrstnih uporabnikom in iskalnim algoritmom prijaznih funkcionalnosti so nadomestne oznake ključnega pomena za dobro rangiranje strani kot celote na eni strani ter slikovnega materiala med slikovnimi iskalnimi rezultati na drugi.