Če se tudi ti mudiš v UX ali UI vodah, zagotovo Photoshop obvladaš že miže — je namreč eno izmed glavnih orodij za vizualizacijo spletnih strani in trgovin. A časi se spreminjajo: zdaj je med nami tudi program Sketch, ki smo ga v naši ekipi preprosto morali preizkusiti, saj je obljubljal večjo prilagodljivost. Kako se je obnesel? To ti razkrivamo spodaj!
Preklop iz Photoshopa na Sketch
Seveda je vsem, ki smo Photoshop spoznali in vzljubili v srednji šoli, v njem nadgrajevali znanje in ga tudi vsakodnevno uporabljali v službi, ideja o menjavi programa kar šokantna.
A če ne preizkusiš, ne veš! Mi smo se zato kar brez obotavljanja lotili testiranja. Že prvo srečanje s Sketchem in vizualizacijo prvega projekta nas ni pustilo ravnodušnih; program je namreč prilagojen UI in UX oblikovalcem, zato smo se v njem hitro udomačili in začeli še bolj uživati v delu.
Osnova
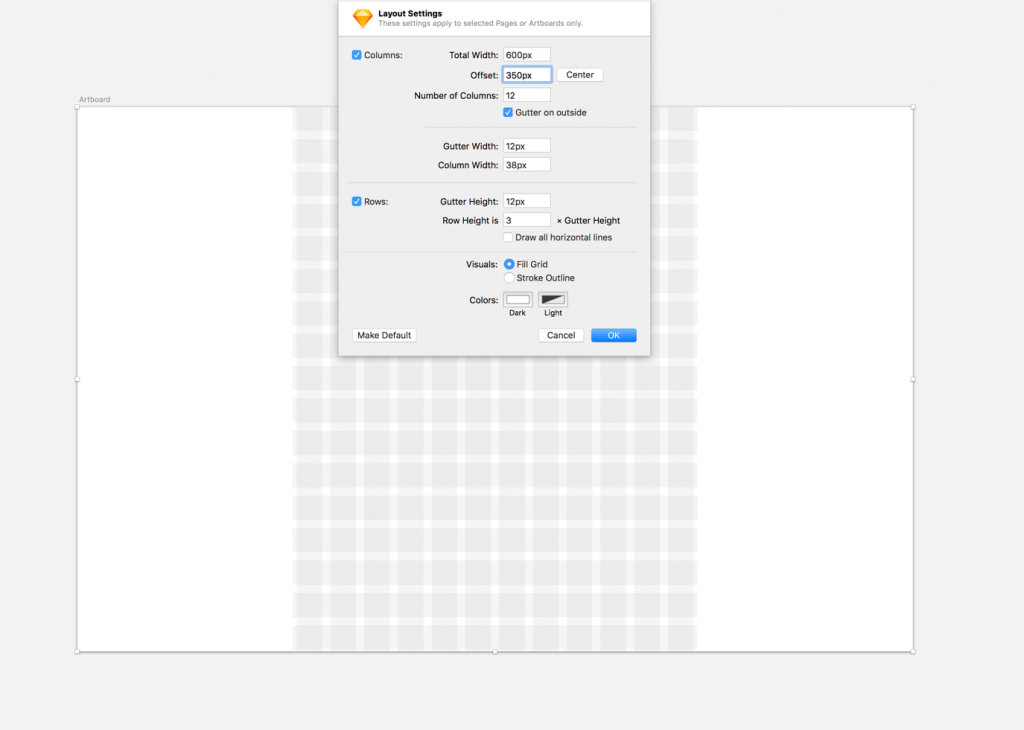
V osnovi je Sketch zastavljen zelo enostavno. Vse se dogaja na artboardih (bližnjica: A), ki jih ustvarimo, združujemo, jim določamo velikost itn. Znotraj strani tako lahko ustvarimo več artboardov in jim določimo layout za različne naprave (tablice, telefoni, prenosni računalnik …).